HTMLで定義されている要素のうち、
~の中で使用される要素の多くは、 ブロックレベル要素(Block-Level Elements)か、インライン要素(Inline Elements)に分類されます。 この分類により、どの要素の内側にどの要素を配置できるかなどのルールが定められています。ブロックレベル要素(Block-Level Elements)
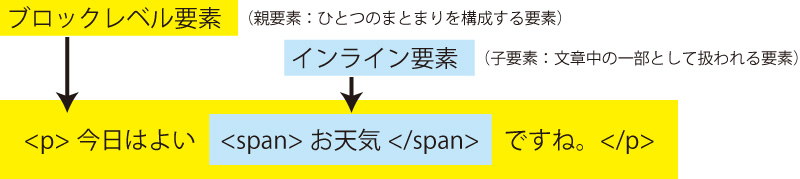
ブロックレベル要素は、見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識されます。 ブラウザでの表示も一つのかたまりとして扱われることが多く、一般的なブラウザでは前後に改行が入ります。
ブロックレベル要素には、以下のものがあります。
<address>、<blockquote>、<center>、<div>、<dl>、<fieldset>、<form>、<h1>-<h6>、<hr>、 <noframes>、<noscript>、<ol>、<p>、<pre>、<table>、<ul>
インライン要素(Inline Elements)
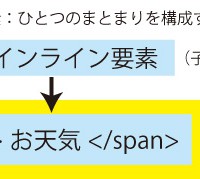
インライン要素は、主にブロックレベル要素の内容として用いられる要素で、文章の一部として扱われます。 例えば、<p>要素の中の<strong>要素のように、段落のなかの一部を強調するような使われ方をする要素です。 一般的なブラウザでは前後に改行が入らず、文章の一部として表示されます。
インライン要素には、以下のものがあります。
<a>、<abbr>、<acronym>、<b>、<basefont>、<bdo>、<big>、<br>、<cite>、<code>、 <dfn>、<em>、<font>、<i>、<img>、<input>、<kbd>、<label>、<q>、<s>、 <samp>、<select>、<small>、<span>、<strike>、<strong>、<sub>、<sup>、<textarea>、 <tt>、<u>、<var>
配置ルール
ブロックレベル要素の中には、他のブロックレベル要素やインライン要素を配置することができます。 一方、インライン要素の中には、文字データや他のインライン要素を配置することができますが、インライン要素の中にブロックレベル要素を配置することはできません。
正:ブロックレベル要素の中にインライン要素を配置 <p><strong>段落となります。</strong></p> 誤:インライン要素の中にブロックレベル要素を配置 <strong><p>段落となります。</p></strong>