Webデザイナーとして、ポートフォリオは自分のスキルや実績をアピールするための重要なツールです。しかし、ポートフォリオの作り方には悩む人も多いのではないでしょうか?この記事では、Webデザイナーのポートフォリオの作り方について、以下のポイントを詳しく解説します。
ポートフォリオの目的とターゲットを明確にする
ポートフォリオの目的は、自分の能力や経験を伝えることです。そのためには、自分がどんなWebデザイナーなのか、どんな仕事がしたいのか、どんなクライアントやユーザーに向けてデザインしているのかを明確にする必要があります。
ポートフォリオのターゲットは、自分が想定する見込み客や雇用者です。そのためには、ターゲットのニーズや課題、好みや傾向を把握する必要があります。ターゲットに合わせて、ポートフォリオの内容やトーンを調整しましょう。
ポートフォリオに含めるべきコンテンツとその構成
ポートフォリオに含めるべきコンテンツは、下記のようなものがあります。
- 自己紹介
- 実績(作品)
- スキル
- 連絡先
これらのコンテンツは、ターゲットに自分の価値を伝えるために必要なものです。
ポートフォリオの構成は、シンプルでわかりやすいものが望ましいです。
よくある構成例
- トップページ(自己紹介)
- 作品一覧ページ(実績)
- 作品詳細ページ(実績)
- スキルページ(スキル)
- コンタクトページ(連絡先)
以上の構成例をもとに、自分なりのコンテンツを適宜追加してみてください。
作品詳細ページ(実績)に掲載すると良い内容
- 作品のメインビジュアル・モックアップなど
- プロジェクトの内容、WebサービスやアプリのURL
- 制作範囲
- コンセプト・工夫した点
- 作品の掲載順
- 仕事のスタイルや考え方
- コーディング技術など(あれば)
「作品詳細ページ(実績)に掲載すると良い内容」を詳しく見る→
ポートフォリオのデザインとユーザビリティについて
ポートフォリオのデザインは、自分の個性やセンスを表現するとともに、ターゲットに好印象を与えるものが良いです。色やフォント、レイアウトなどは、自分のブランドイメージやメッセージに沿って選びましょう。
ポートフォリオのユーザビリティは、ターゲットが快適に閲覧できるように配慮することが大切です。レスポンシブデザインやナビゲーション、ローディングなどは、ユーザーの体験を向上させる要素です。
ポートフォリオの更新と管理の方法
ポートフォリオは定期的に更新することが望ましいです。新しい作品やスキルを追加したり、古くなったものを削除したりすることで、自分の成長や最新のトレンドに対応できます。
ポートフォリオの管理は、自分で行う場合とサービスを利用する場合があります。自分で行う場合は、HTMLやCSSなどのコーディングスキルが必要ですが、自由度が高くなります。サービスを利用する場合は、コーディングスキルが不要ですが、テンプレートや機能に制限がある場合があります。
以上が、Webデザイナーのポートフォリオの作り方についての解説でした。
ポートフォリオは自分の顔とも言えるものです。自分らしさを表現しつつ、ターゲットに魅力的に見せることができるポートフォリオを作成しましょう。
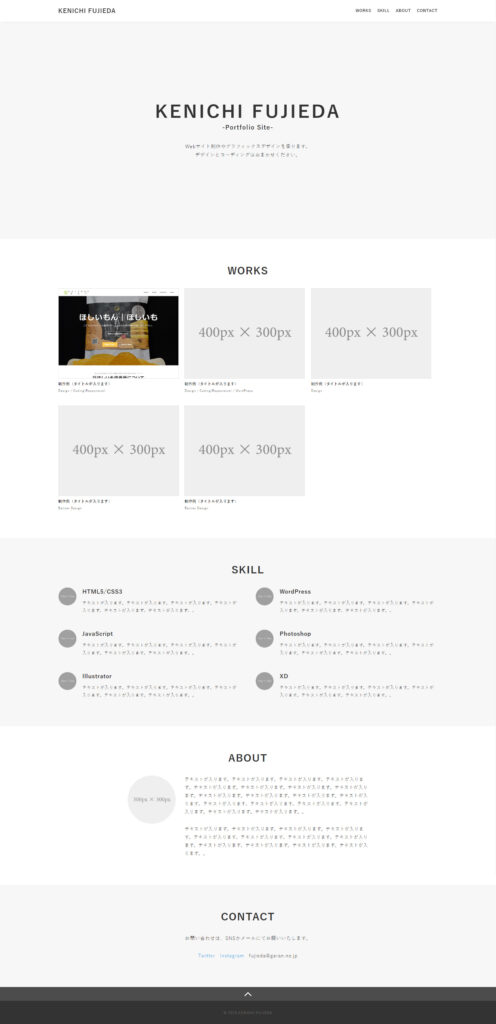
ポートフォリオサイト デザイン例(テンプレート)